Your Html bild als hintergrund images are ready in this website. Html bild als hintergrund are a topic that is being searched for and liked by netizens now. You can Download the Html bild als hintergrund files here. Get all royalty-free photos and vectors.
If you’re searching for html bild als hintergrund pictures information linked to the html bild als hintergrund keyword, you have pay a visit to the ideal blog. Our website always provides you with hints for seeking the highest quality video and picture content, please kindly search and locate more enlightening video articles and graphics that match your interests.
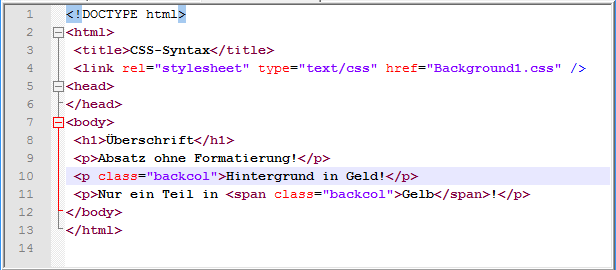
Html Bild Als Hintergrund. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,.
 Html lernen hintergrund Stilvoller DesktopHintergrund From theinnercoach.eu
Html lernen hintergrund Stilvoller DesktopHintergrund From theinnercoach.eu
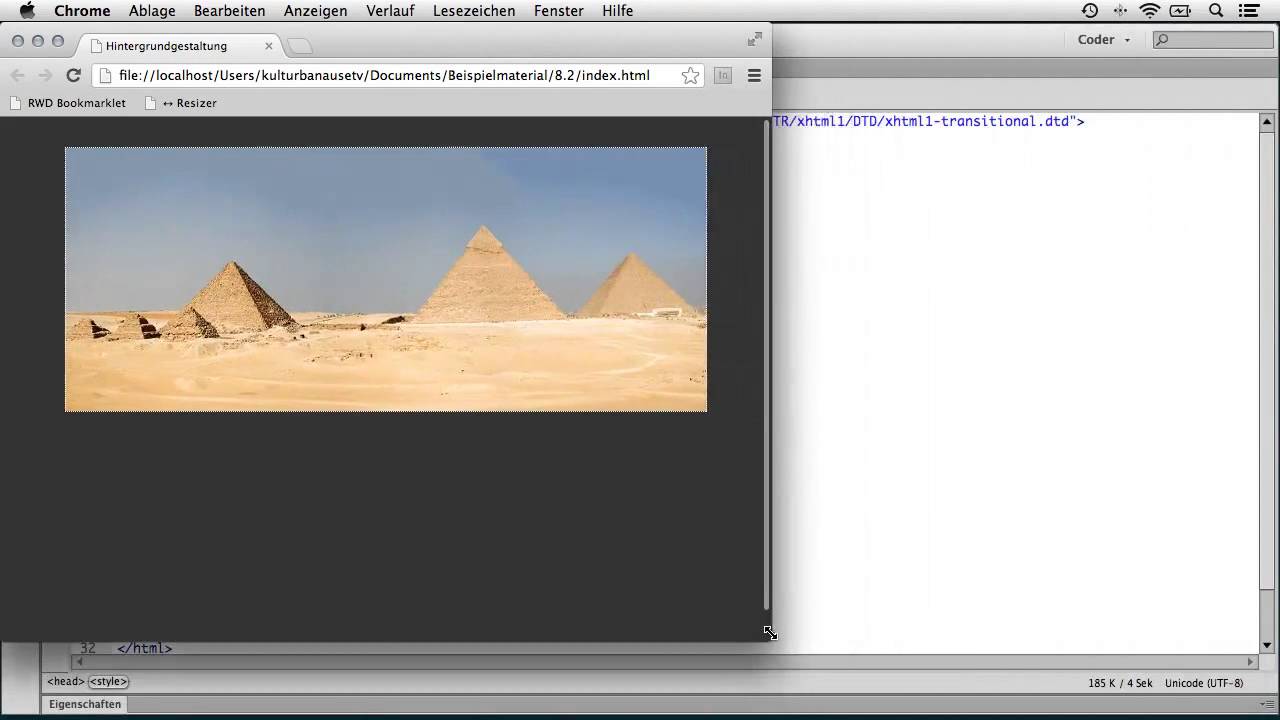
Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. You can also specify the background image in the Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Legt für ein element ein hintergrundbild fest. Dieses bild soll als hintergrundbild verwendet werden.
Dieses bild soll als hintergrundbild verwendet werden.
Dabei können sie sowohl auf ein eigenes bild als. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Dieses bild soll als hintergrundbild verwendet werden. You can also specify the background image in the
 Source: de.wikihow.com
Source: de.wikihow.com
Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte.
 Source: hintergrundbilderhdgratis.blogspot.com
Source: hintergrundbilderhdgratis.blogspot.com
Legt für ein element ein hintergrundbild fest. Nur so können sie sicherstellen, dass der besucher. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Wichtig ist es, eine hintergrundfarbe als fallback zu definieren.
 Source: kostenlosehdbilder.blogspot.com
Source: kostenlosehdbilder.blogspot.com
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Dieses bild soll als hintergrundbild verwendet werden.
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Nutzen sie dabei den farbton des bildes. Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
 Source: webshopkeszites.eu
Source: webshopkeszites.eu
Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken?
 Source: freehintergrundbilder.blogspot.com
Source: freehintergrundbilder.blogspot.com
Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte.
 Source: webshopkeszites.eu
Source: webshopkeszites.eu
Um ein hintergrundbild zu positionieren, verwenden sie die. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Um ein hintergrundbild zu positionieren, verwenden sie die. Nutzen sie dabei den farbton des bildes.
 Source: backgroundposterpics.blogspot.com
Source: backgroundposterpics.blogspot.com
Legt für ein element ein hintergrundbild fest. Dabei können sie sowohl auf ein eigenes bild als. Legt für ein element ein hintergrundbild fest. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Wichtig ist es, eine hintergrundfarbe als fallback zu definieren.
 Source: theinnercoach.eu
Source: theinnercoach.eu
Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten. Um ein hintergrundbild zu positionieren, verwenden sie die.
 Source: webtechnologien.com
Source: webtechnologien.com
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Legt für ein element ein hintergrundbild fest. Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Wenn sie ein hintergrundbild nutzen, sollten sie auch die hintergrundfarbe mit bgcolor setzen.
 Source: jajazedde.com
Source: jajazedde.com
Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Ich möchte eine html seite erstellen, was ich bisher als hintergrund habe ist das: Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Als faustregel würde ich sagen, dass, wenn sie ein bild zu einem link, dann das bild ist der inhalt,. You can also specify the background image in the

Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Legt für ein element ein hintergrundbild fest. Wenn du ein hintergrundbild in css einfügen möchtest dann musst du eigentlich die url des jeweiligen bildes einfügen.
 Source: de.wikihow.com
Source: de.wikihow.com
Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ). Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Sollte das bild nicht angezeigt oder gefunden werden können, wird dennoch die zuvor gewählte. Nur so können sie sicherstellen, dass der besucher.
 Source: webtechnologien.com
Source: webtechnologien.com
Um ein hintergrundbild zu positionieren, verwenden sie die. You can also specify the background image in the Legt für ein element ein hintergrundbild fest. Wie kann man bei html ein hintergrundbild über die ganze seite erstrecken? Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“).
 Source: clipartsfree.de
Source: clipartsfree.de
Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). You can also specify the background image in the Um einen hintergrund für ihre webseite zu erstellen, benötigen sie zunächst das passende bild. Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten.
 Source: de.wikihow.com
Source: de.wikihow.com
Legt für ein element ein hintergrundbild fest. Nur so können sie sicherstellen, dass der besucher. Um das bild in den hintergrund zu packen, gibt es mehrere möglichkeiten. Selfhtml, den hintergrund einer webseite kannst du mittels css definieren. Wie css in eine webseite eingebunden werden kann, zeigt dieser artikel (wobei ich den letzten.
 Source: blogseite.com
Source: blogseite.com
Da der browser hintergrundbilder immer über die hintergrundfarbe legt,. You can also specify the background image in the Das dateiformat des hintergrundbilds kann jpg, png, svg, webp oder gif. Navigieren zu diesem bild auf ihrem pc (es befindet sich wahrscheinlich in „downloads“). Nutzen sie dabei den farbton des bildes.
Source: kostenlosehdbilder.blogspot.com
Nutzen sie dabei den farbton des bildes. Um ein hintergrundbild zu positionieren, verwenden sie die. Wichtig ist es, eine hintergrundfarbe als fallback zu definieren. You can also specify the background image in the Mit dem attribut background= bestimmen sie eine grafikdatei als hintergrundbild ( background = hintergrund ).
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title html bild als hintergrund by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.






